Question: How to Add Color Swatch and Image in WooCommerce Products?
Answer:
Let's learn how to use feature Color Swatch and Image in WordPress Themes!
Firstly, a huge thanks for purchasing our themes. If you still had any problem with our theme, please feel free to contact us via our Support Ticket System then we will support you until you feel happy with our product!
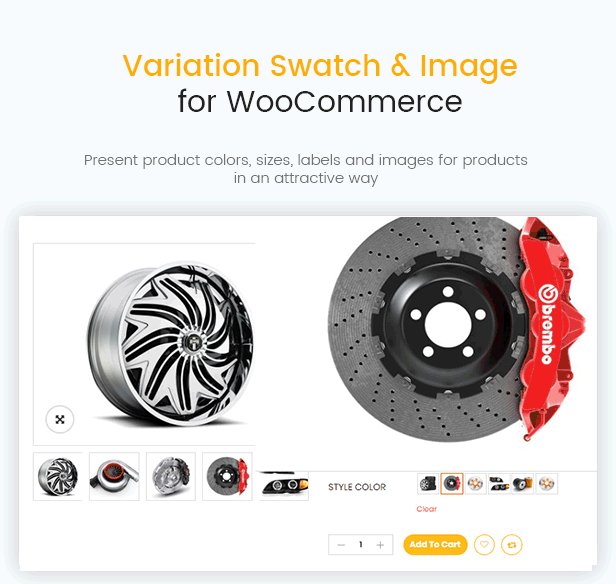
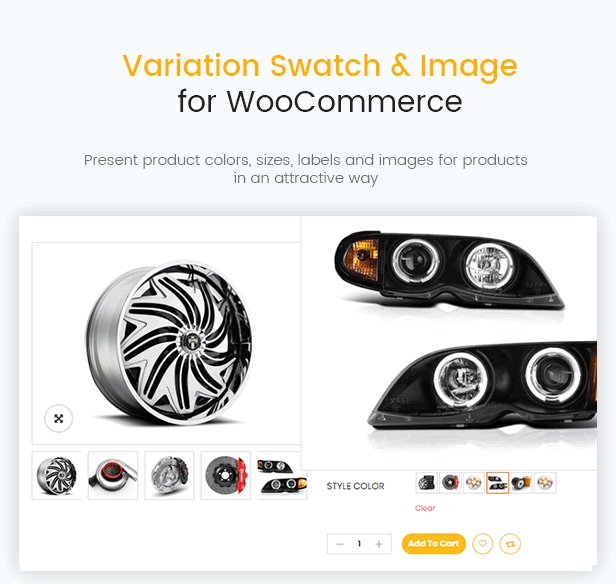
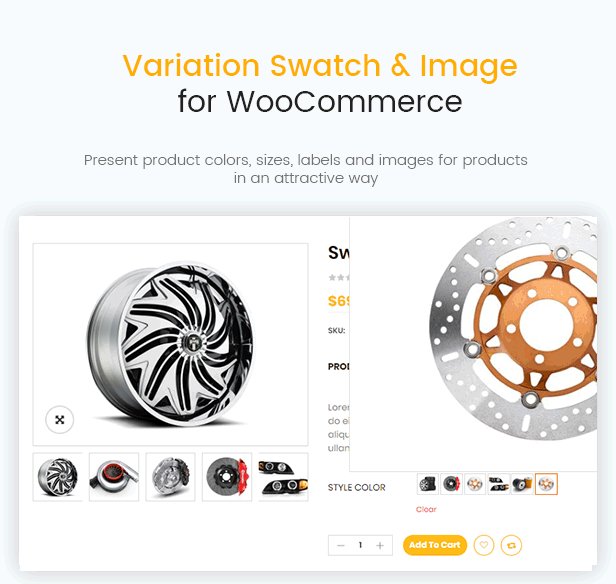
As you know, our themes support you with features color swatch and image for WooCommerce product. This is a great feature for an eCommerce site.
Step 1: Install and active SW Woocommerce Swatches plugin
Firstly, we need to install the plugin into your site. Please go to Plugins > Add New then upload the plugin into your site and Activate it. If you are using our WordPress themes supporting this features, there are SW WooCommerce Swatches plugin ready to use. Thus, you can skip this step
Step 2: Enable SW Woocommerce Swatches plugin

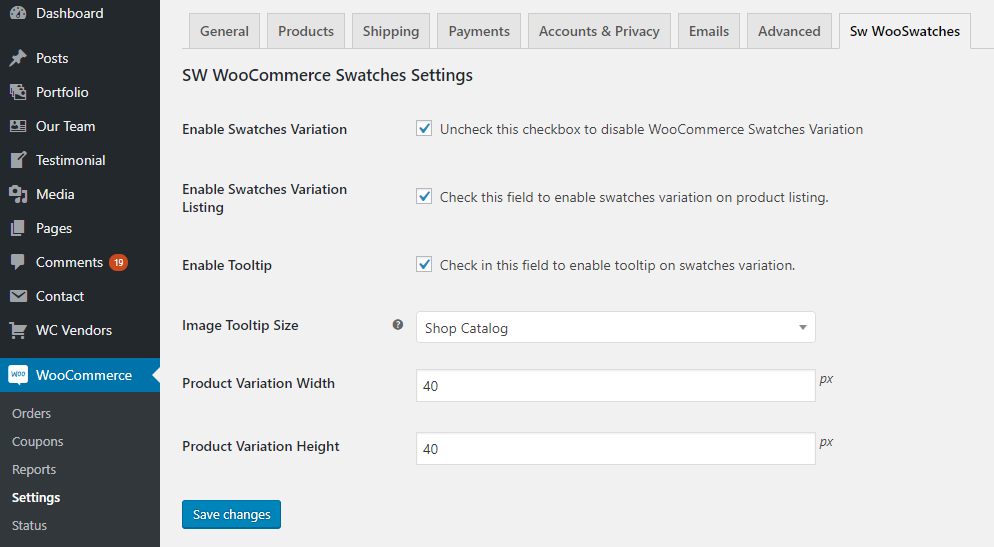
1. Go to WooCommerce > Settings > Choose tab SW WooSwatches to open the SW WooCommerce Swatches Settings
2. Choose option Enable Swatches Variation parameter to enable the swatch feature on your site
3. Choose Enable Swatches Variation Listing parameter to enable swatches variation on the product listing page.
4. Choose Enable Tooltip parameter to enable image tooltip when you hover on image swatch on the single product page. 
Image Swatch in Autusin - Auto Parts Shop Theme (12 Homepages + Mobile Layouts)
Step 3: Create New Product with Variable Product type

1. Go to Products > Add New > then add product title, description and other value
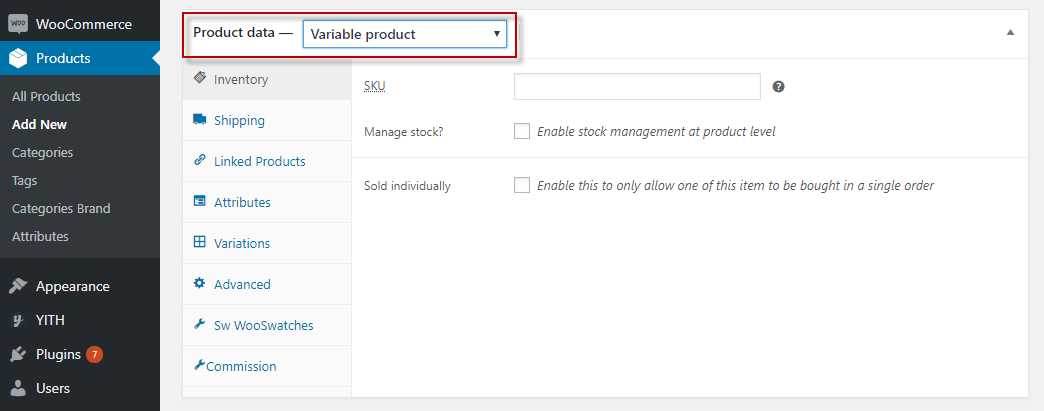
2. Scroll down to choose Product data as a Variable product
Step 4: Add Attribute and Variation for Product

In SW WooCommerce Swatches, we can create and add the attribute in 02 ways:
01 - the available attribute in Products (can be applied for all variable product)
and 02 - the custom attribute in a product (can be applied for the custom product).
01: For Available Attribute in Products
When creating the attribute in the Products tab, the attribute will be available for all products in your site.
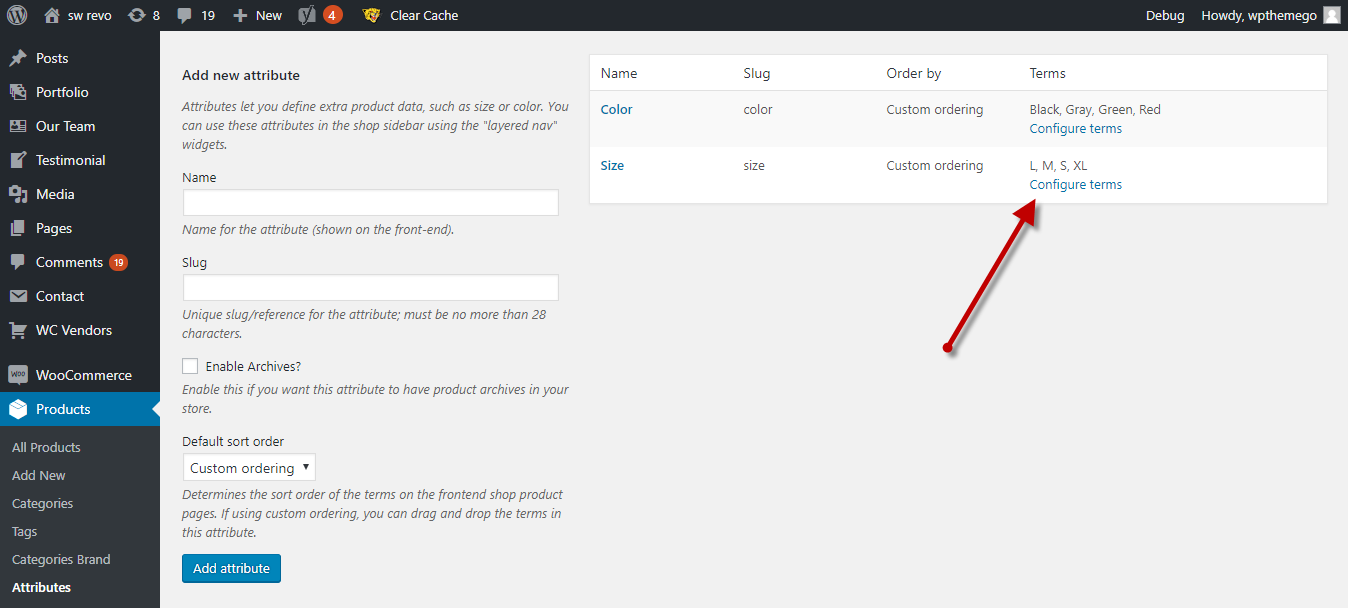
1. To create a new attribute, please Go to Products > Attributes > then add a new attribute as you want. To configure the attribute, choose Configure terms of an attribute.

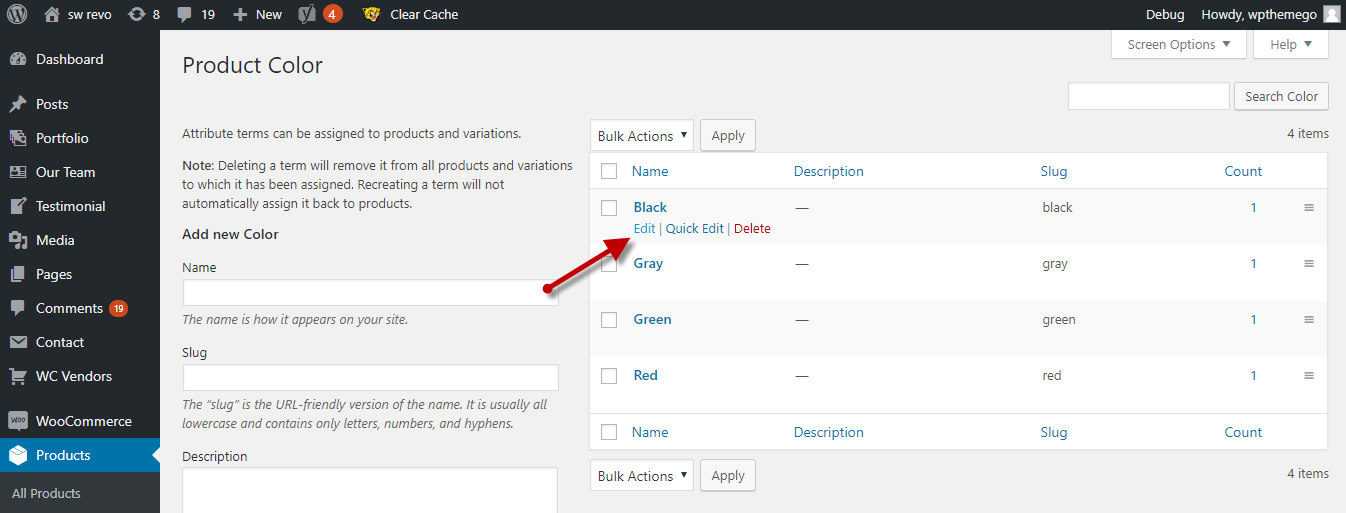
2. After that, you can create a term for the attribute.
To edit a term, hover on the term you want and choose Edit to edit the term.

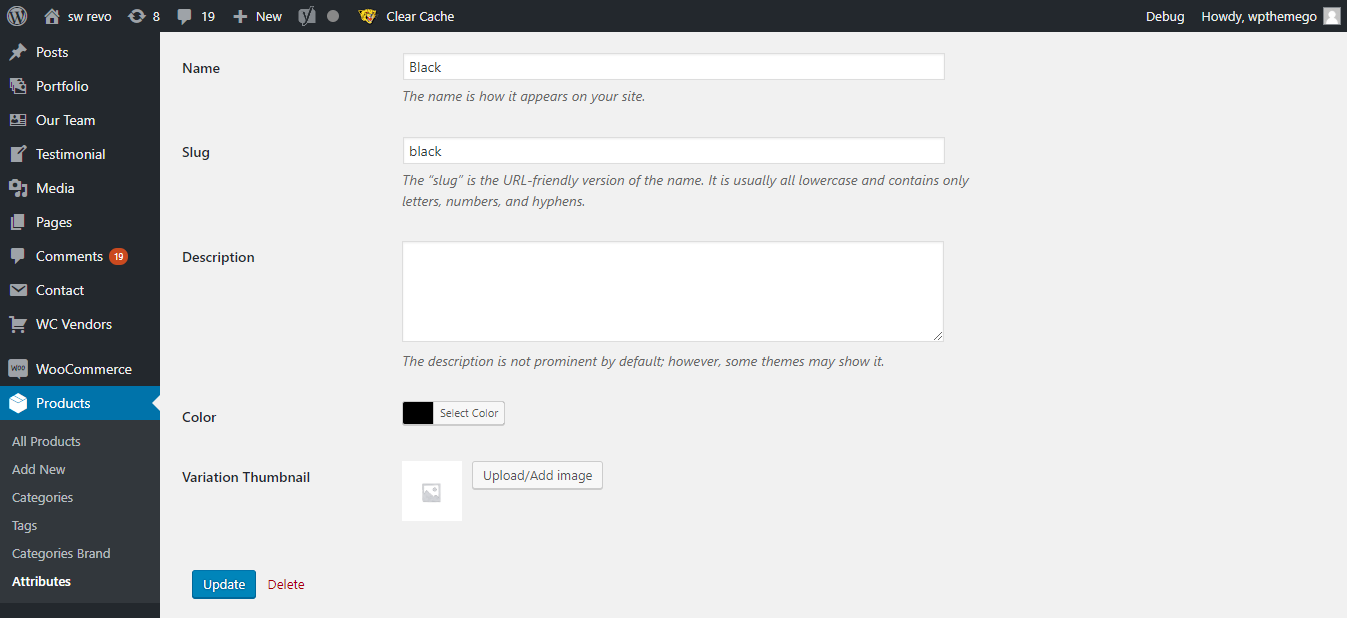
When editing the term, you can add the Color and Thumbnail Variation for each term. Please note that if you do not add the color or thumbnail variation for the term, it will appear only text in the front end.
If you only add the thumbnail variation, only the image will appear in the front end.

3. After all, you can add these attributes to your products.
After choosing Product data as the Variable product, click on tab Attribute > choose the available value in box Custom product attribute as Color or Size then click Add button.
Then you can configure the value for each term there.
Finally, Click Save attribute and Update product and see it in the front end.

02: For Custom Product Attributes
For all custom product attribute, it will only be applied for a product. In this way, we need to create custom attribute > create variation > add product data.
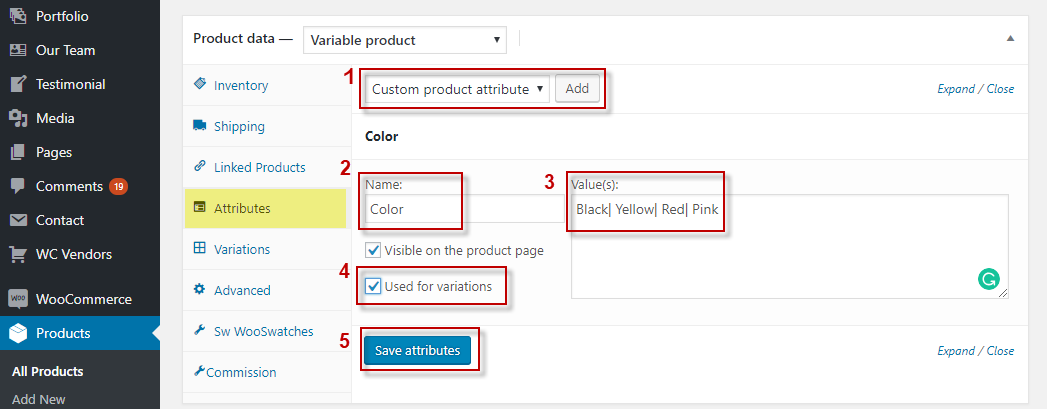
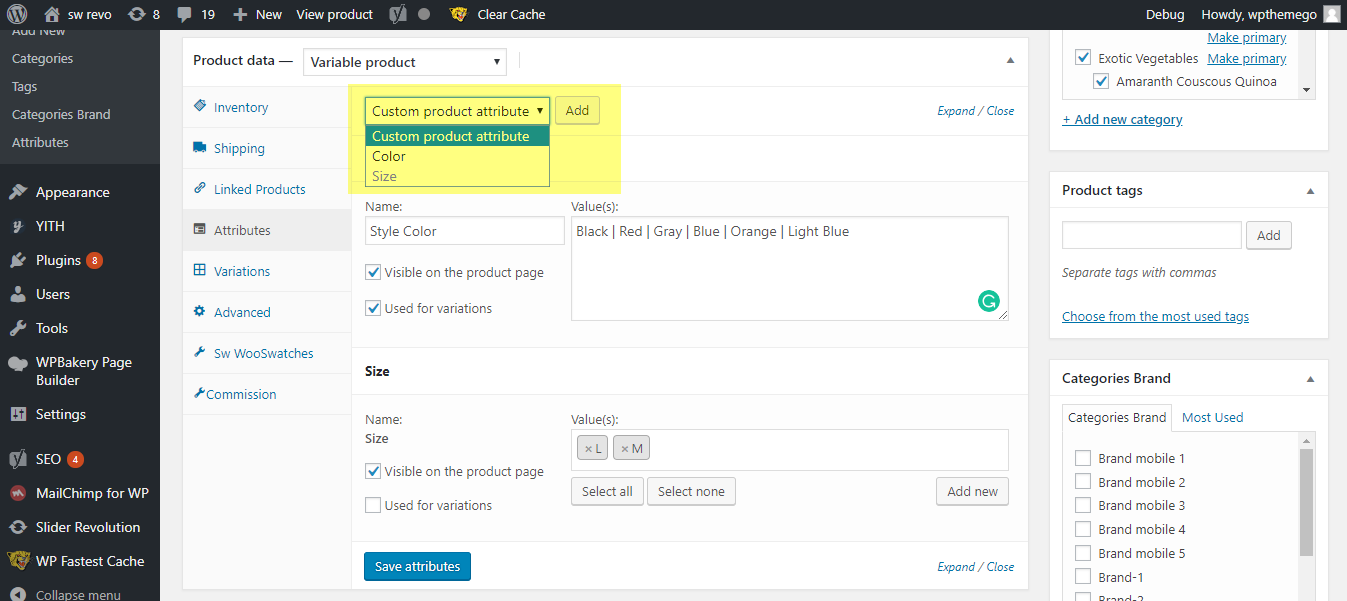
1. Create Custom Attribute in tab Attributes
Click on tab Attributes > Click Add on box Custom product attribute then add Name, Values, choose option Used for variations and click on Save attributes button.
After that, click on Publish product then the attribute will be updated in the product.
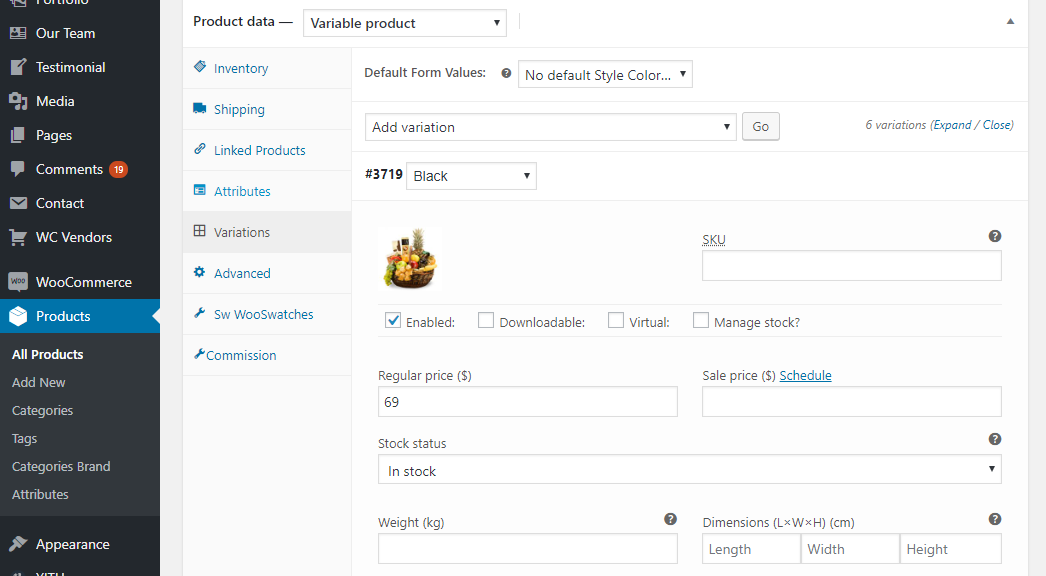
2. Create product variation in tab Variations
Now, click on tab Viration > choose each attribute and upload image and complete other values of attributes. After all, click on Update product to update the variation to the product.
3. Create product data in tab SW WooSwatches
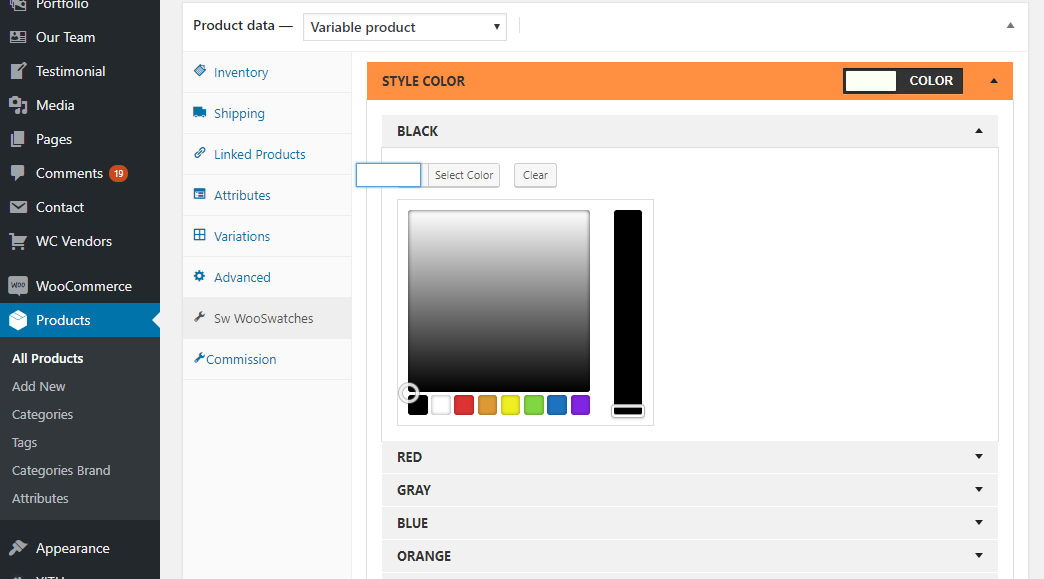
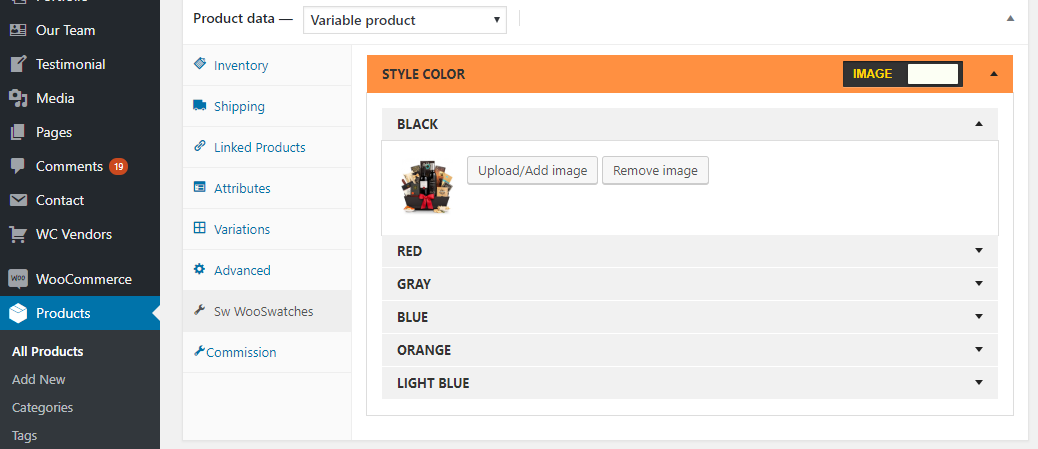
Now, click on SW WooSwatches tab to add the color or images for each variation of attributes.

Add color for variation Black of attribute Color in Revo Multipurpose WooCommerce Theme
 Add image for variation Black of attribute Color in Revo Multipurpose WooCommerce Theme
Add image for variation Black of attribute Color in Revo Multipurpose WooCommerce Theme
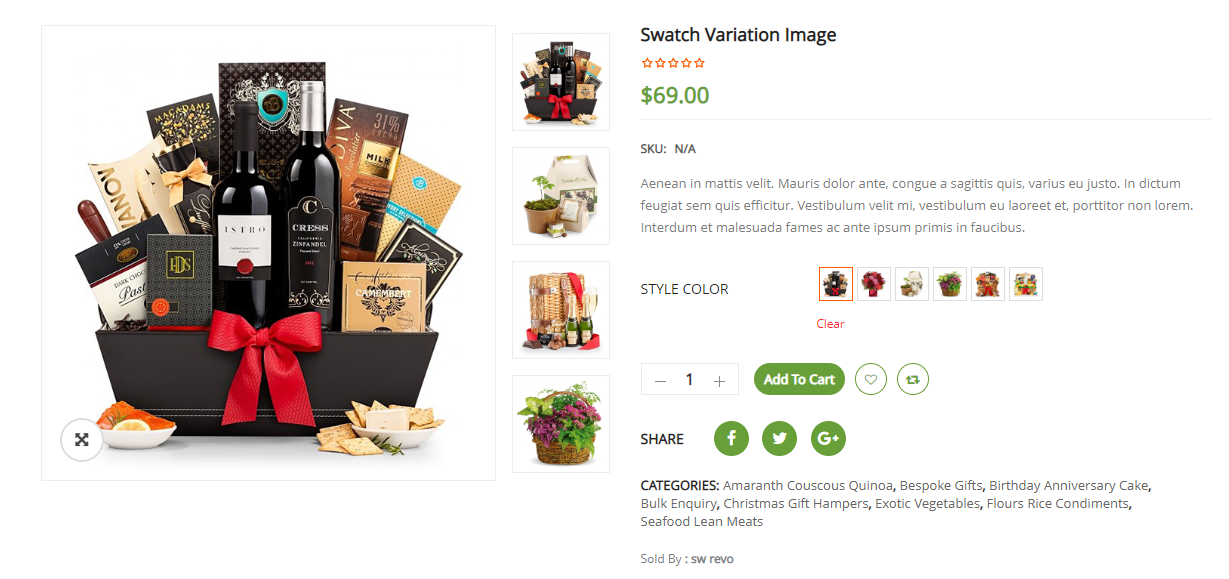
After all, preview the product then click on Update button to publish it.
Now you complete the task of creating a product with color and image swatches.
Currently, our top best themes are ready for these features.
Let's enjoy our demos for more experience. (See our best themes)
How to Get Support from WPThemeGo Team?
If there is any difficulty or question related to our themes, don't hesitate to contact us to get support.